McGovern Institute website design
MIT has a distinguished international reputation for innovation and excellence. However, the existing website and style of the MIT McGovern Institute did not reflect this brand—not on a strategic, visual, or technical level.
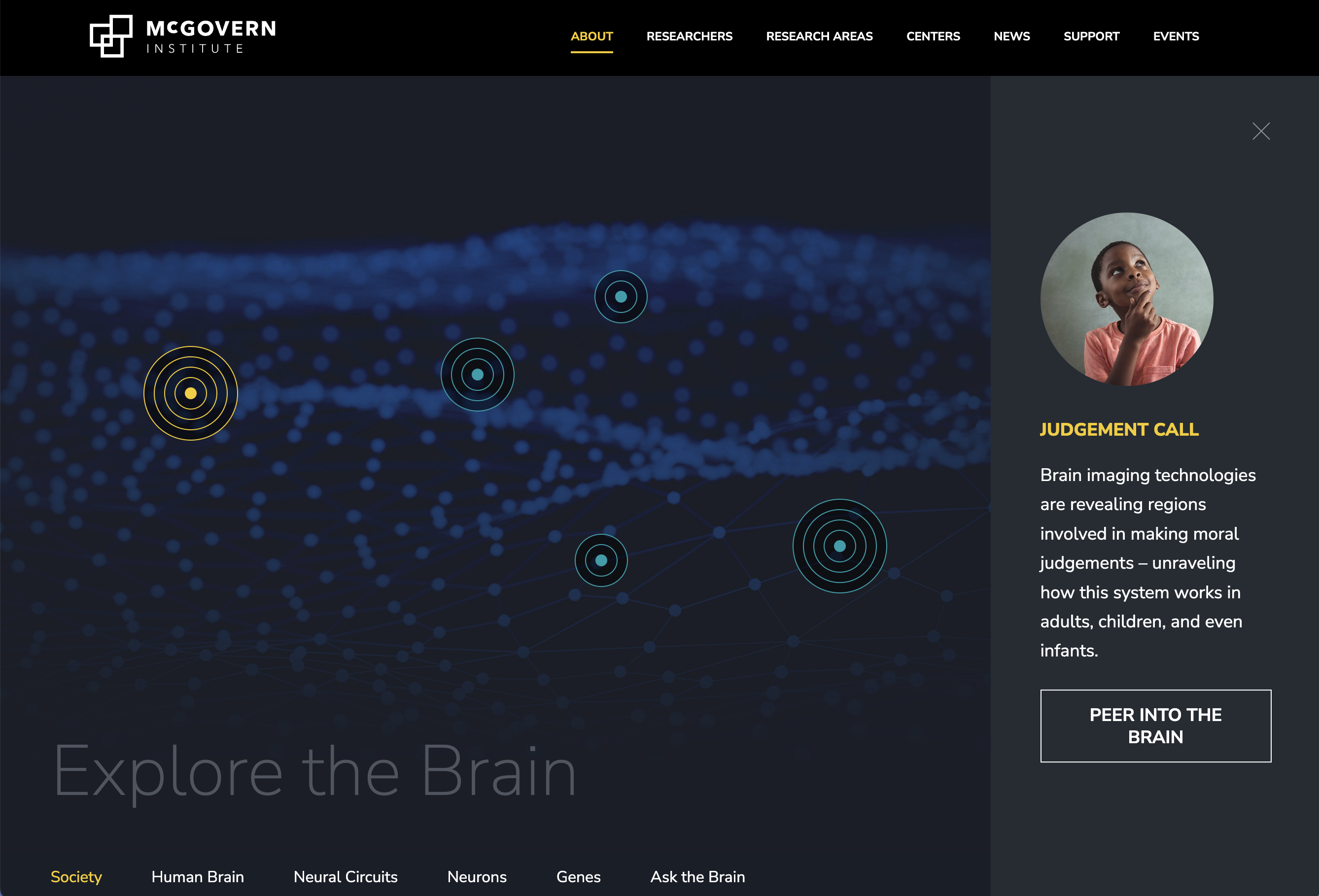
Creating an accessible website design for McGovern was an exciting project with all the potential for improvement, and for the work that makes the Institute so important to society. It needed an updated look and feel, excellent user experience, updated content, integration points for automatic website updates such as publications and events, and an easy-to-use content management system. The site also features an interactive infographic.
We worked with the team at McGovern on additional design services: to articulate their brand, redesign their logo, print and digital newsletter, infographics, reports in addition to accessible website design.




UX Design
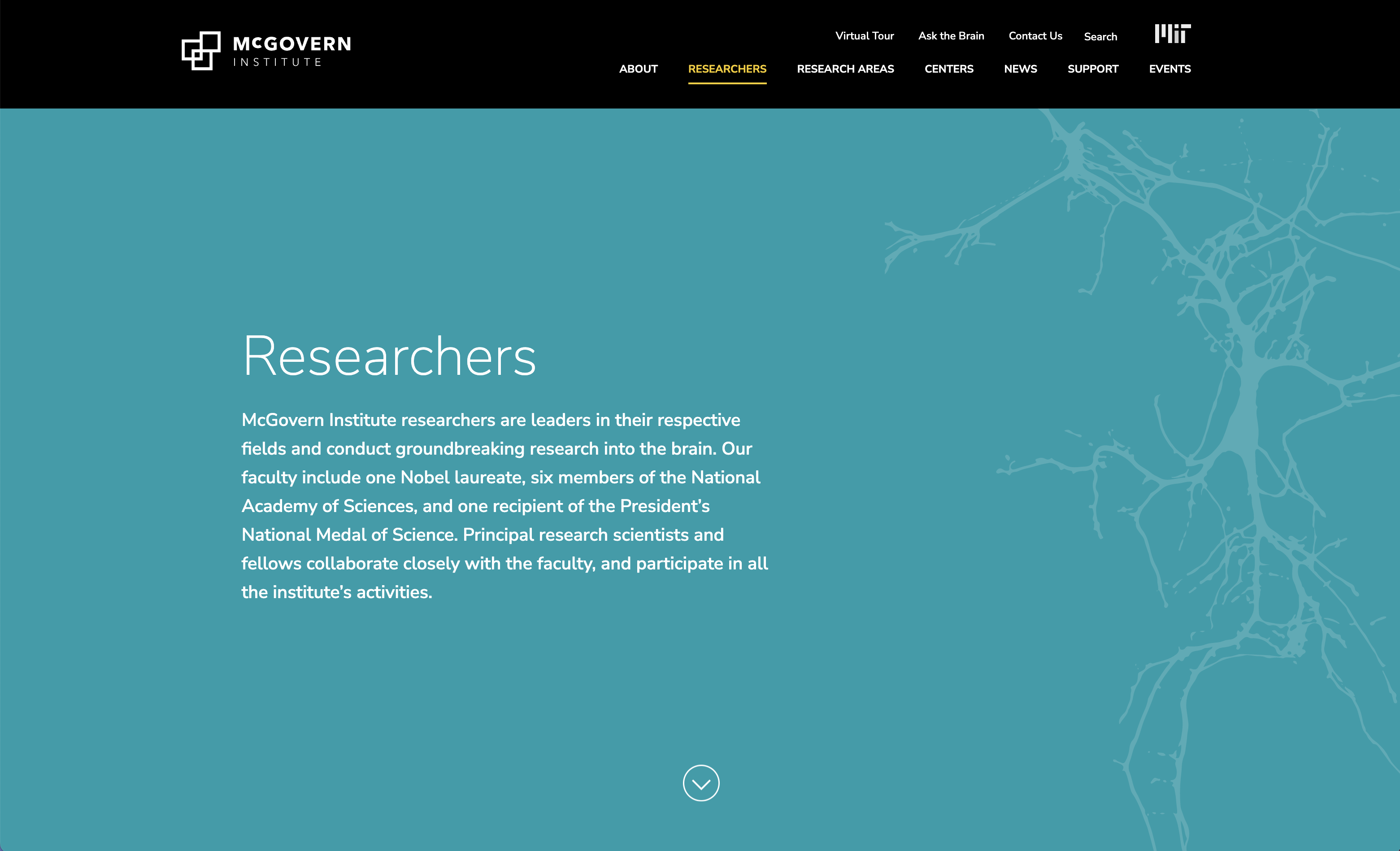
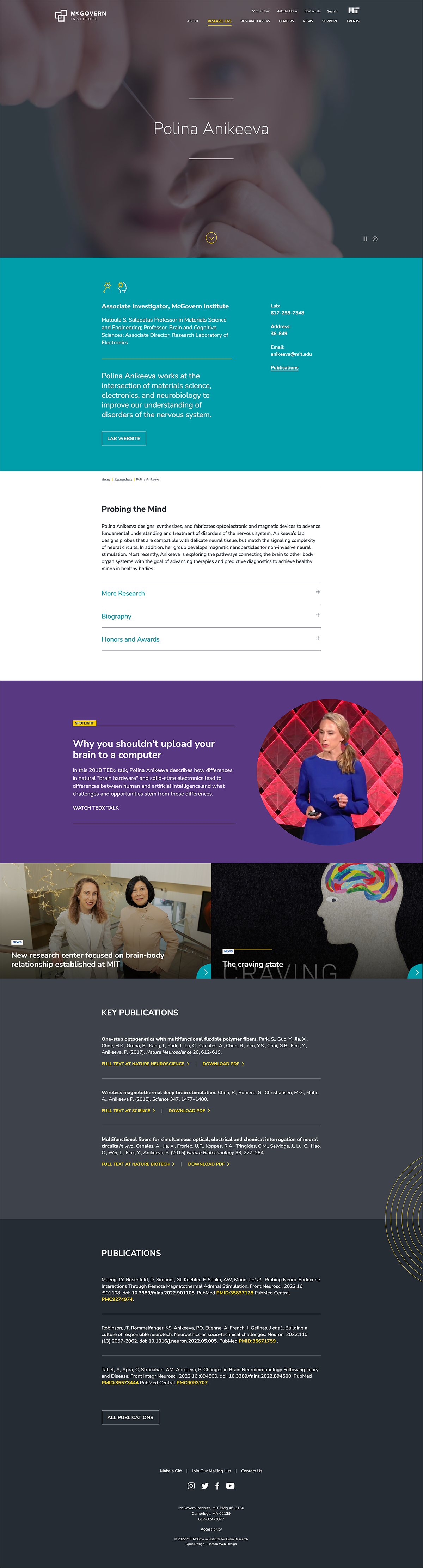
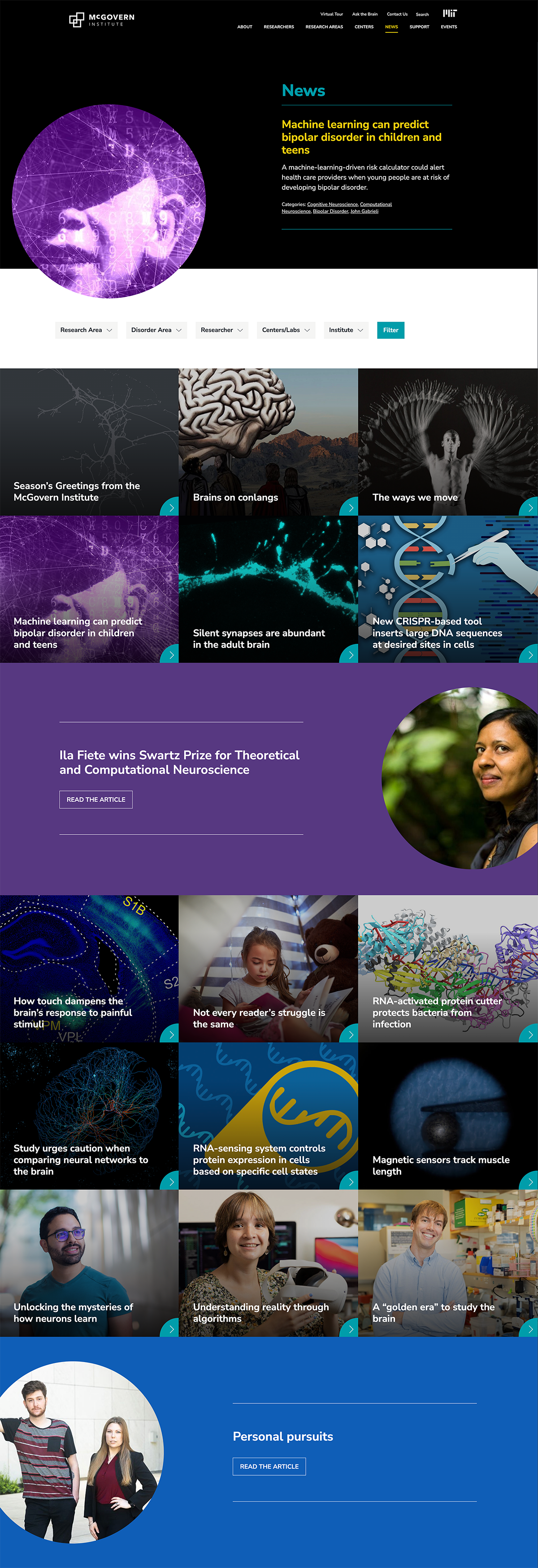
The first challenge for the UX design was to identify the actual audience, vs the perceived audience. We identified two very different user groups as the primary audience: Researchers and General Information Seekers. Each of these have very different goals, the former to stay on top of the latest research findings, the latter to find information about a particular disease or disorder. Our goal was to ensure that both groups are able to find relevant content quickly and easily and our work was informed by digging into some serious analytics on the old site.


Accessible Website Design
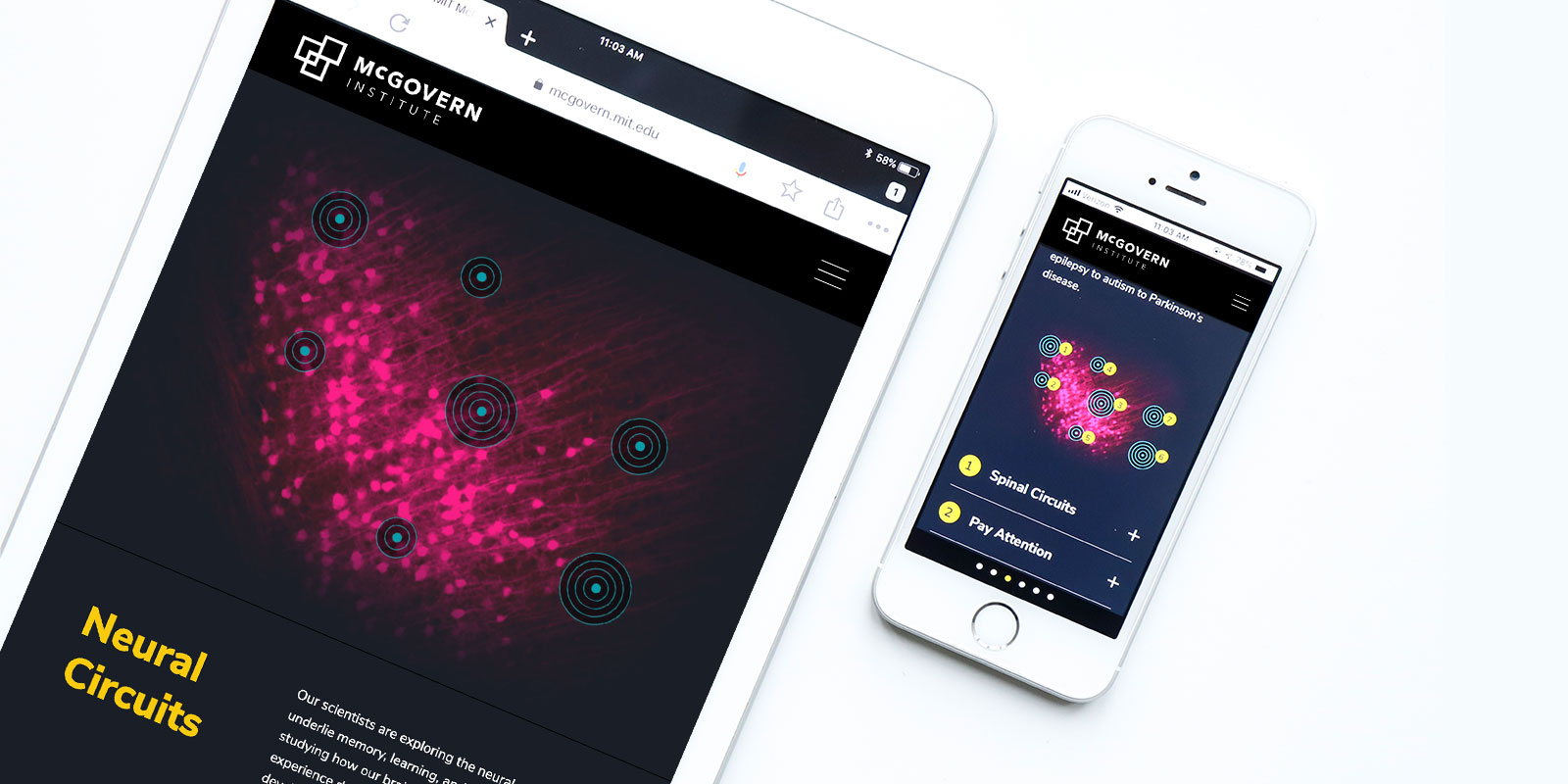
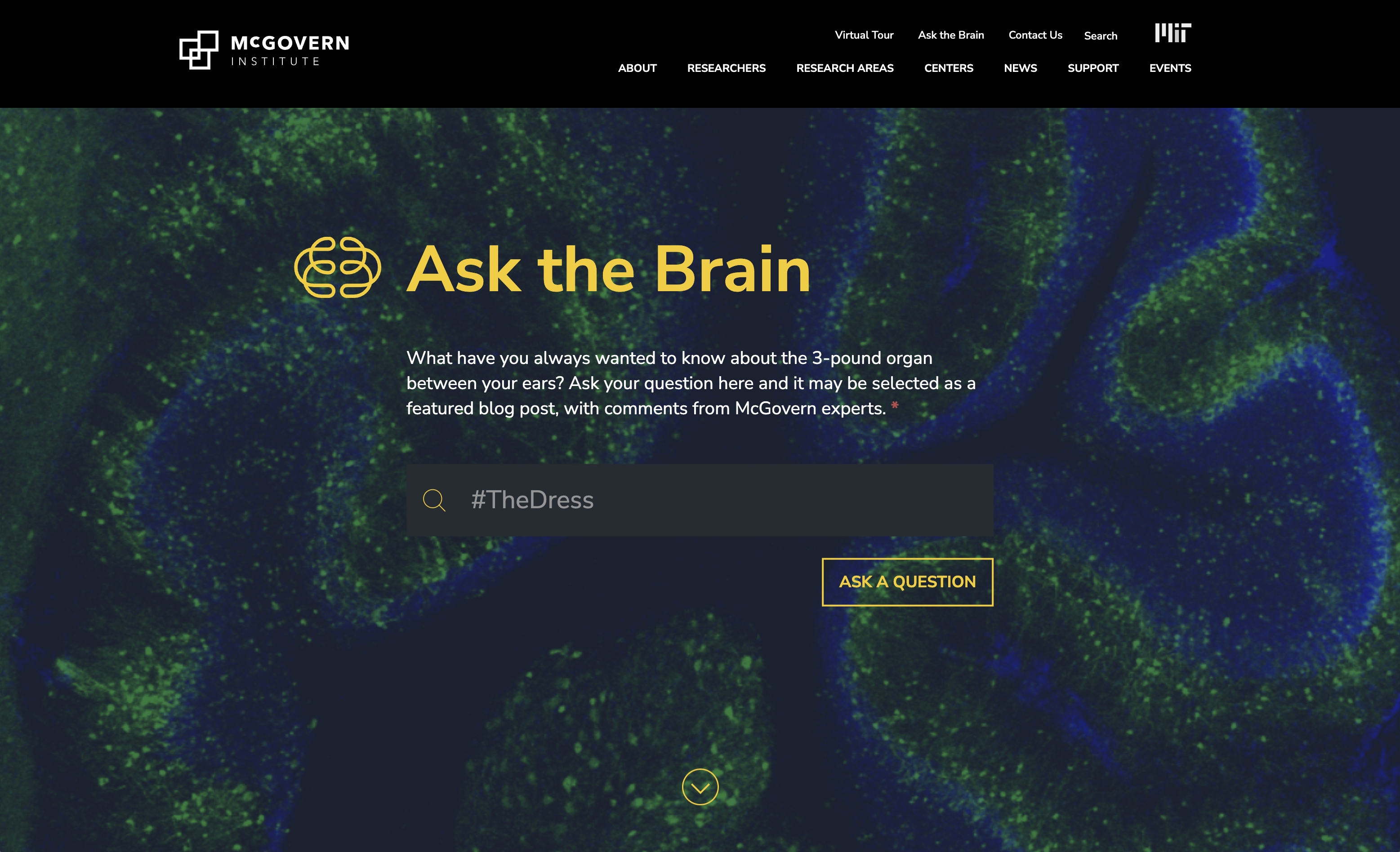
In addition to being interactive and reflecting the McGovern Institute’s innovative brain research, we needed the site to be accessible for users using assistive technologies. The fun “Explore the Brain” section, which is mainly for and audience of General Information Seekers, educates and gives insight into the amazing research the faculty does. Given the interactivity, we had to create different solutions for different devices, very much influenced by user behavior on the different devices. And of course, we needed to make sure that everything was compliant with level AA of the WCAG 2.0.
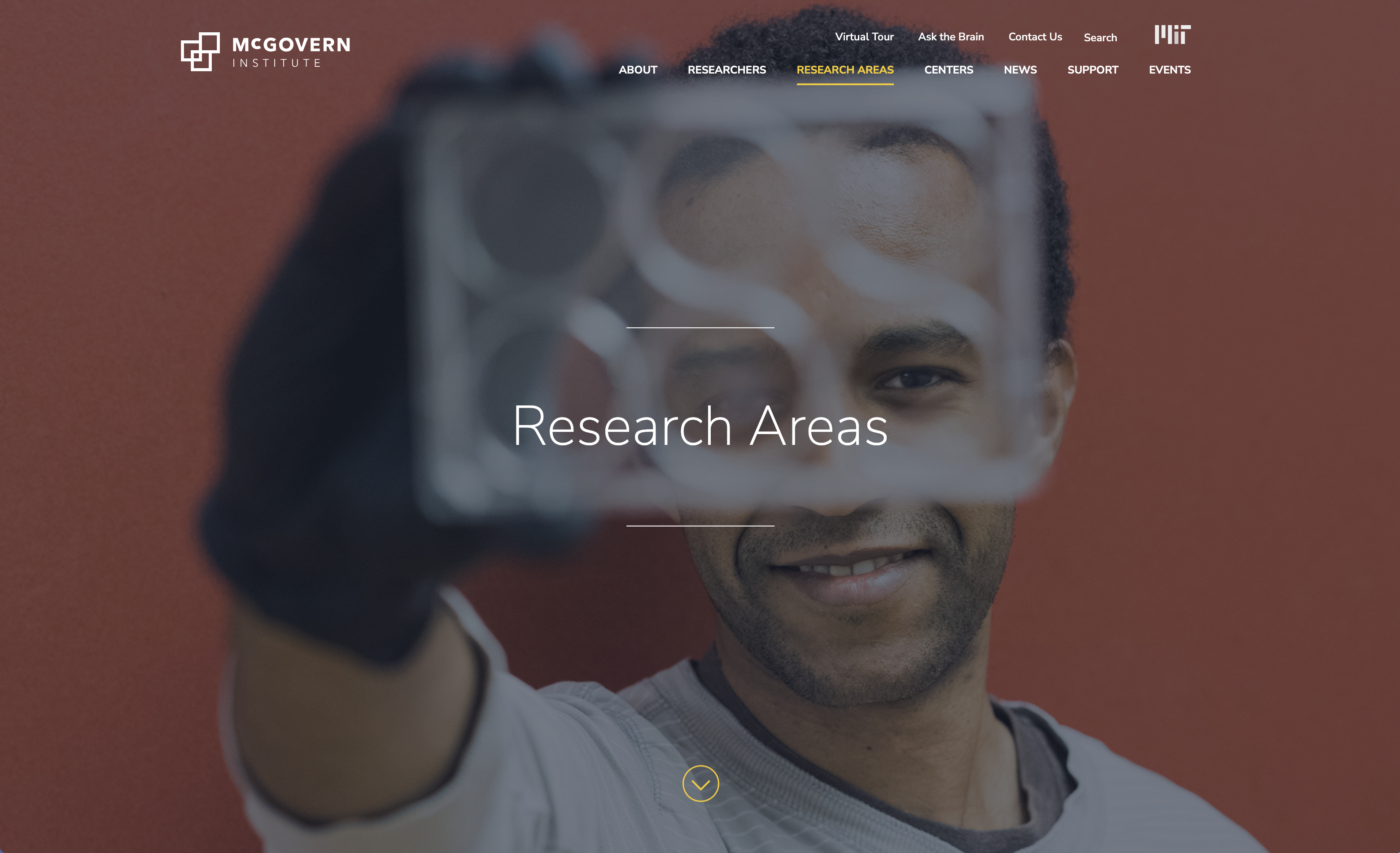
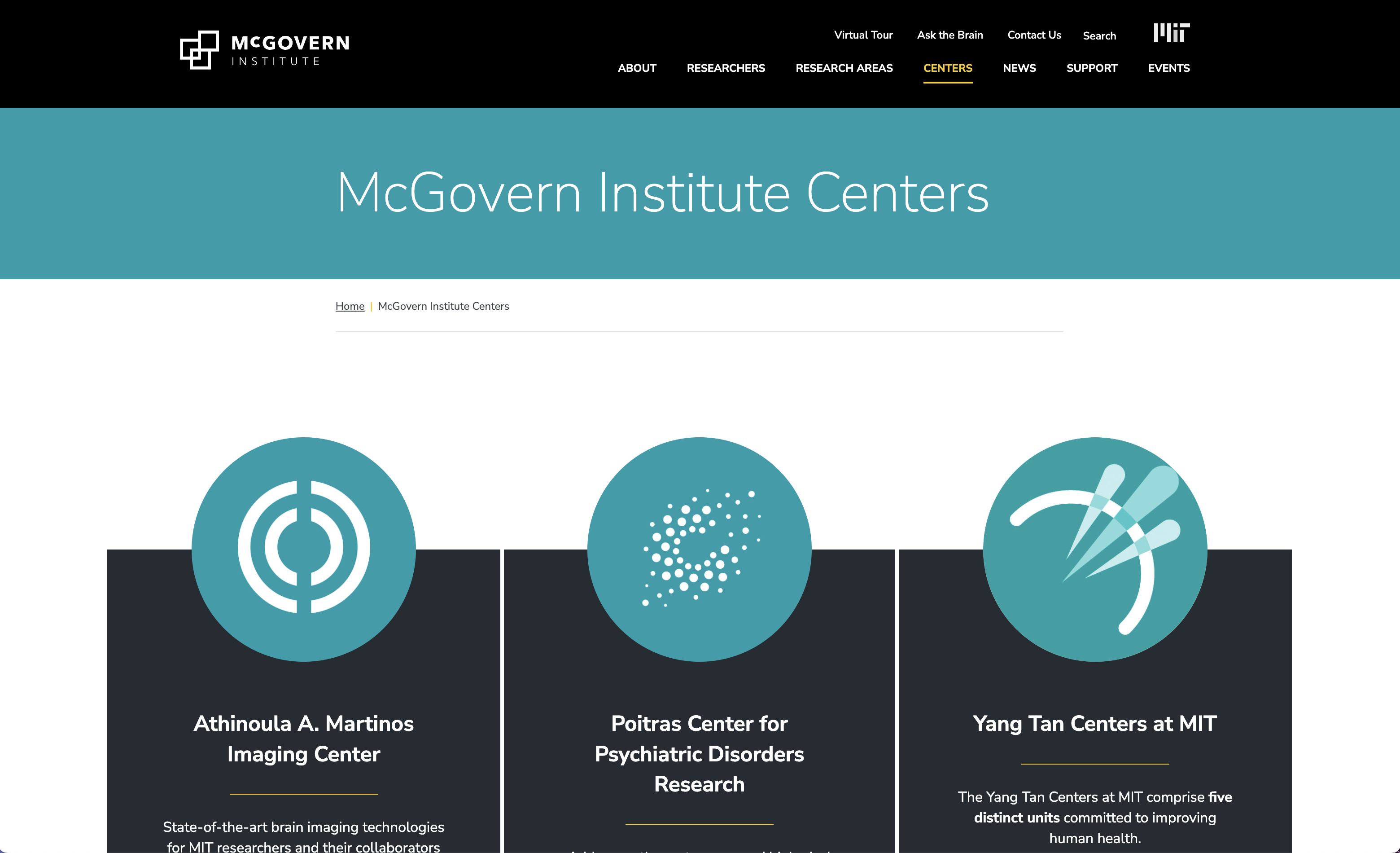
The design was based on our discussions with the team to identify the brand we wanted to reflect. With vibrant color, high contrast, and a clean content structure, we were able to strike the right balance between easy reading and navigation, exciting and contemporary look and feel, and an inviting and approachable tone.

Interactive Infographic
For the audience on the website who are not brain researchers, we created an infographic that allows people to interact with the layers of the brain the Institute studies, and to access research stories that happen at each of those layers. The last “layer” of the infographic allows users to ask a question about the brain, which adds another fun layer of interactivity.
The infographic is accessible as well as mobile responsive, to provide a great user experience for everyone.

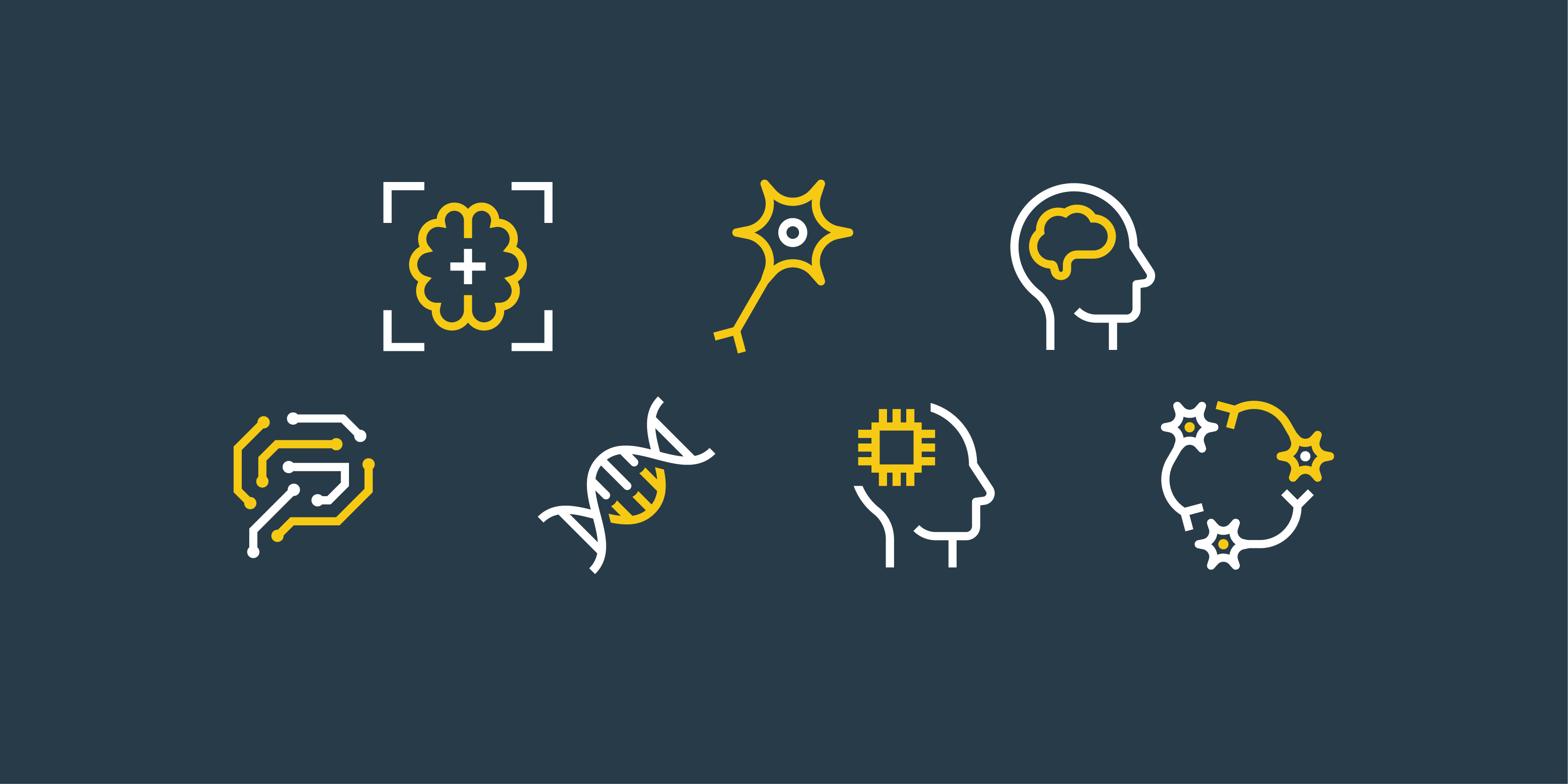
Research area icons
McGovern Institute has 7 distinct research areas that they wanted to capture visually within a set of icons. To communicate a topic clearly with a very small icon, it is important to review reference images and abstract them into the essence of the visual. For this icon set, all icons communicate an aspect of brain research. It was particularly challenging to make the icons unique. An image of a brain would have communicated all of the topics correctly to some extent but of course, then the icons would not be communicating the unique aspects of each research area.
We asked the McGovern team many questions to understand the unique focus of each research area. We explored different graphic representations until we arrived at the final icon set.
If I could summarize working with Opus with one word it would be synergy. From our initial conversation to the hectic pre-launch crush, the Opus team was professional, inventive and always collaborative. I particularly appreciated the project management expertise throughout the project. In summary, Opus delivered a beautiful website (on time and within budget) that we are immensely proud to share with the public.