Why should I be using symbols?
Symbols are a powerful tool in Illustrator that let you create graphic elements for logo design, infographics, and website design that can be reused and updated simultaneously. Using multiple copies of an icon? Use symbols to keep them all in sync! Symbols can be used in so many ways to streamline the design process in a design agency and keep your assets organized.
What can symbols be useful for?
Symbols have a wide variety of applications; they can be used in more ways than just keeping multiples of an icon the same.
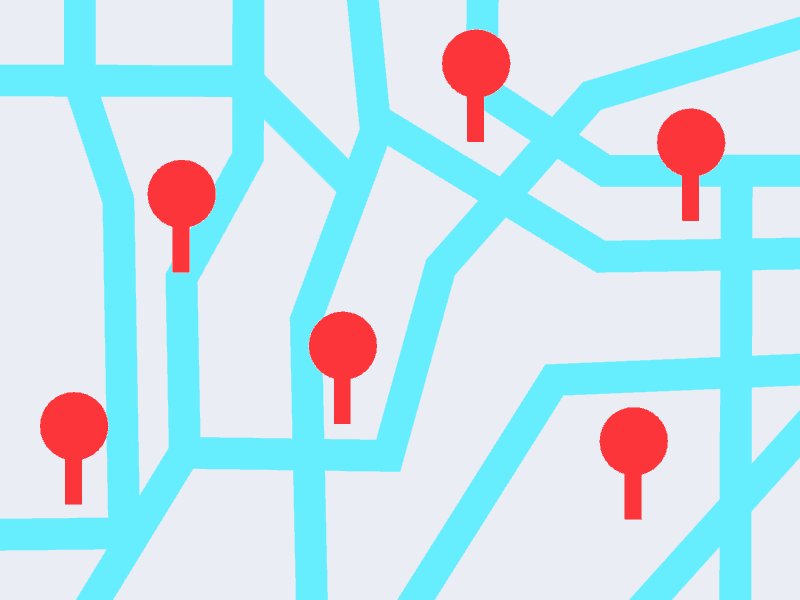
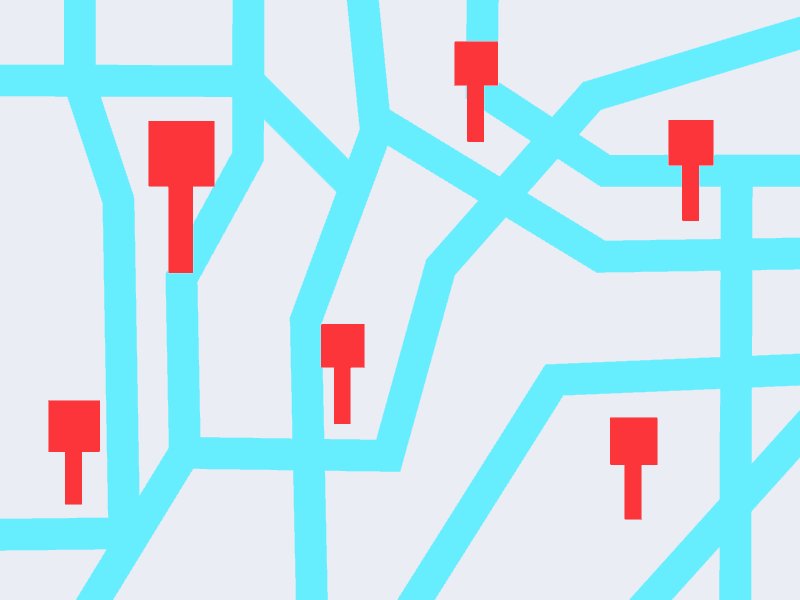
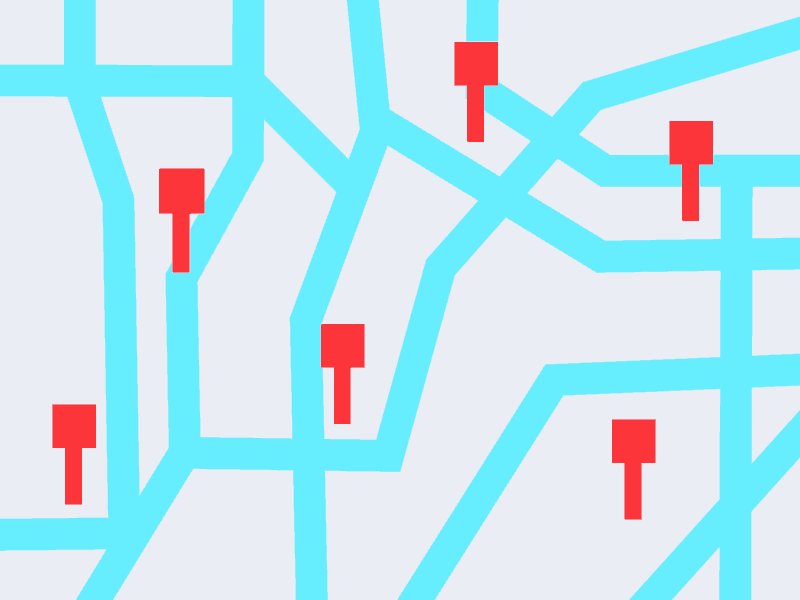
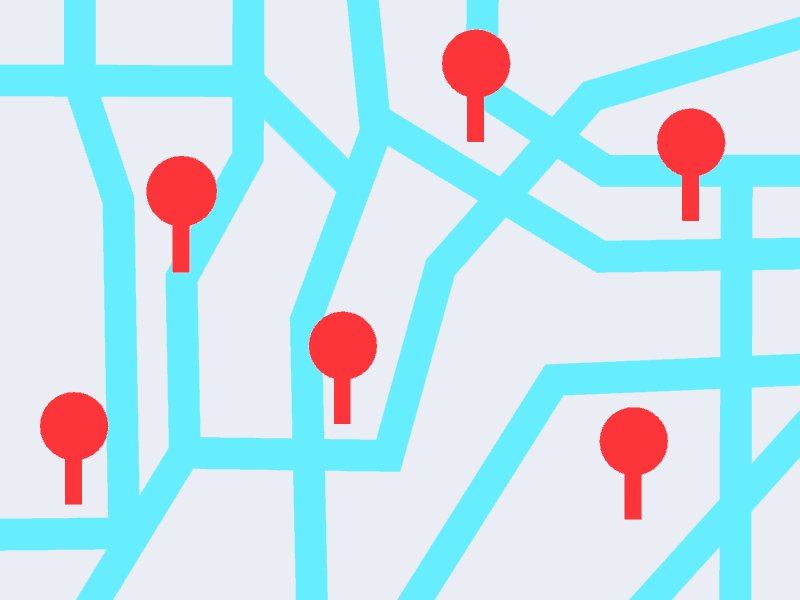
Maps

While this is one of the most classic examples of symbols, using them on map design and infographics can prove to be a huge time-saver. Multiple attractions of the same category can be represented with a reused symbol (and of course, edited all at once!). More complex map designs can become much easier to manage with symbols. Having 5 different categories with 10 pins each can become frustrating to maneuver as separate objects.
Infographic design

Depending on the scale of an infographic system, using symbols can relieve the complexity of having tons of similar objects—just like the maps. For example, if you need to add multiple labels to a graph with the same style, you can create a symbol for a label template and then modify the text in each instance to communicate the values necessary.
Artwork and illustration

Symbols don’t have to be used for traditional efficiency purposes! As long as they are used multiple times, it saves time to set them up as symbols. Creating a piece of vector artwork of a skyscraper? Using symbols, you can make all the windows reference one symbol so a restyle is just a click away.
Logo variations

Say you need to conceptualize different variations of a logo design while reusing the same glyph or icon—make the icon a symbol and reuse it in each variation!
Infinite possibilities
Symbols are an extraordinarily versatile tool. Having a feature in Illustrator like symbols can be applied to so many different design projects, especially since it’s endless what you can put inside a symbol—you can even nest symbols within symbols to create multiple layers of self-updating assets.





