In the design process, designers compose colors into color palettes. Designers consider color interaction any time they chose a combination of colors — no matter if they are designing websites, logo design, or annual reports. There are a lot of rules and intuition that guide us in selecting and combining colors but sometimes color can be a rebel that likes to break all the rules.
Color can be an active element of design. When placed in different contexts and next to specific colors, a single color can look vastly different. That is, the appearance of one color can be altered by the colors around it.
Color is always perceived in relationship to the colors around it
Josef Albers, a pioneer of modern art education, was also one of the first to talk about how “color deceives continuously.” His series of hundreds of paintings, Homage to the Square, illustrates his fascination with the mysteries of color. He once said:
In visual perception, a color is almost never seen as it really is — as it physically is. This fact makes color the most relative medium in art. In order to use color effectively, it is necessary to recognize that color deceives continually.
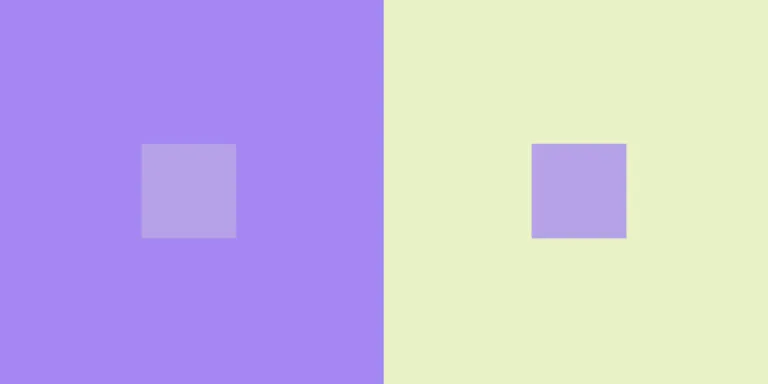
There are many different exercises that explain this concept in Albers’ book Interaction of Color and one of them is shown below here:

The inset square is the same color on both the left and right sides however, the color looks different based on the surrounding colors.

Here are some more examples of this same concept:



Color interaction and accessibility

Color interaction and color contrast are critical when designing for accessibility. We always want to make sure that the content is readable and accessible to all audiences. The examples below illustrate how color interaction and contrast determine whether or not a piece of text can be read and how easy or hard it is to read it. When creating a website, in general, we follow the Web Content Accessible Guideline (WCAG) AA standards to ensure that the colors we choose make text easy to read.





