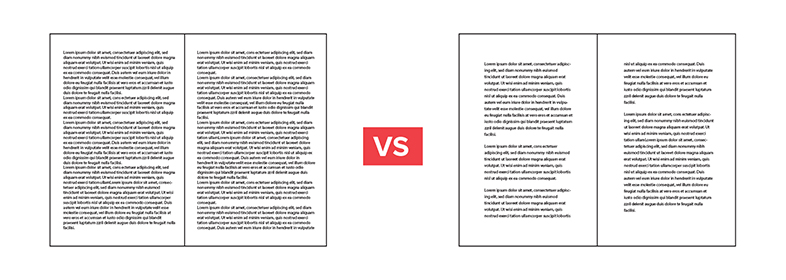
In our design studio, white space is not wasted space, but arguably the most important design element to any project. It’s our secret weapon that helps achieve goals, draws attention, and when used properly can create a sense of luxury. If Opus Design had a studio mascot, it would be a dancing unicolored creature called White Space.
It doesn’t have to be white
You heard it here first! White space does not have to be white. It can be dark blue, neon pink, metallic…
What white space is, is a space void of content or busyness. Sometimes a photo can act as white space if it is calm and balanced with the content in the composition. When it comes to print design, branding or web design, we challenge ourselves to think about it in new ways.
Macro white space
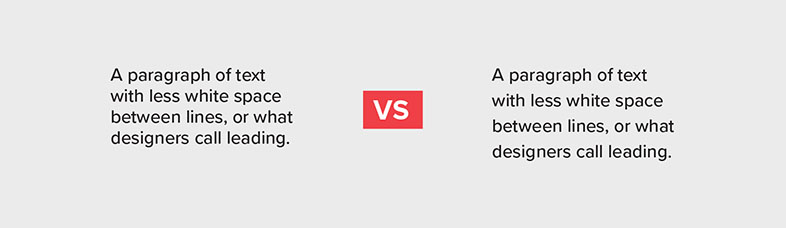
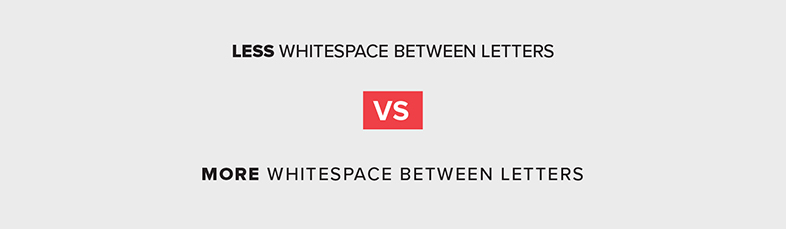
We’ll let you in on a little secret… white space can also exist within letters, between lines and other elements. What! It’s true.
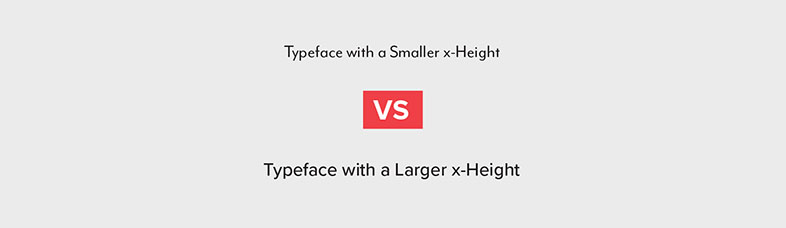
White space in a web font creates readability. The taller the x-height (height of the lowercase x in a typeface), the more readable a typeface is at smaller sizes. That is because the letters have more white space in their counters (area entirely or partially enclosed by a letter), creating an openness that makes the letter more clear and readable. White space in typography is something to consider when choosing typefaces for your next design project or when evaluating a design from the design agency you’re working with.

Good for your soul
Think of white space as de-cluttering. In your home, for example, white space is a clean room. You wouldn’t throw books and clothes and trash all over the floor because there’s space for it, would you? We agree! Let’s think of white space as a clean room… much easier for company to sit and relax and focus on the conversation at hand rather than being distracted by trash.
Overheard crimes against white space 🙁
- There’s too much dead space
- There’s all this empty space at the top
- Can we add more content since there’s space for it?
- Let’s make everything bigger to fill up space