What is Webflow?
Webflow is an online platform where you can design, build, and host custom websites. They give designers a visual way to code the websites they’ve designed, without needing to rely completely on developers.
Why we love it
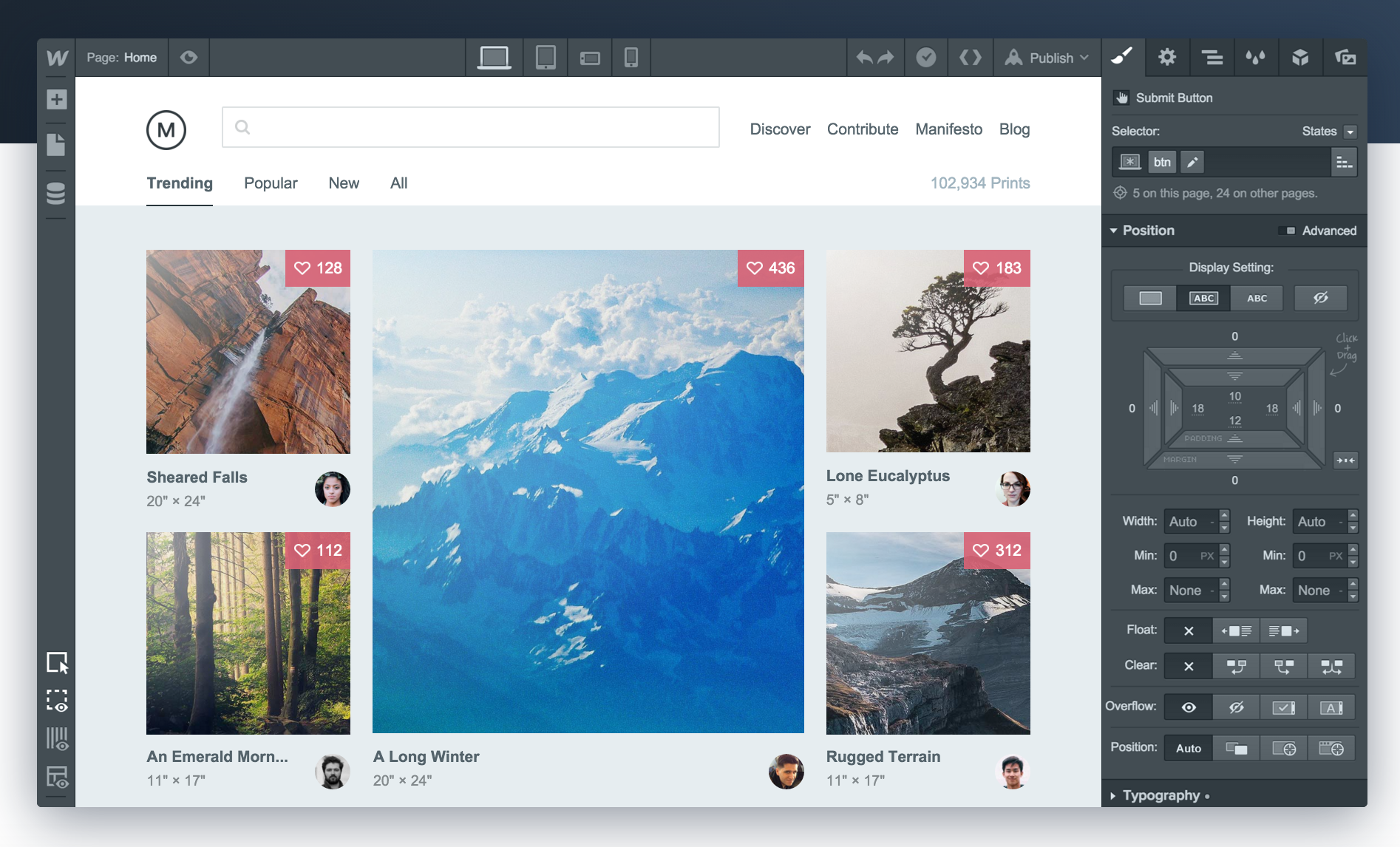
1. Designers can code!
Finally, there is a way for Designers to make the small adjustments we have always had to ask developers to fix! Not only that, but Designers can actually build the entire website design without needing help from a developer. You don’t necessarily have to know HTML & CSS, but we found that a little knowledge is helpful. The platform helps you work with code visually and it puts together the HTML & CSS for you in the background.
2. They have detailed and fun tutorials
On Webflow University you can find an entire course on the basics of using Webflow. You’ll also find a bunch of different videos that range from adding a navigation menu to how to use the CMS. The tutorials are also pretty funny, and short, which makes them easy to watch!
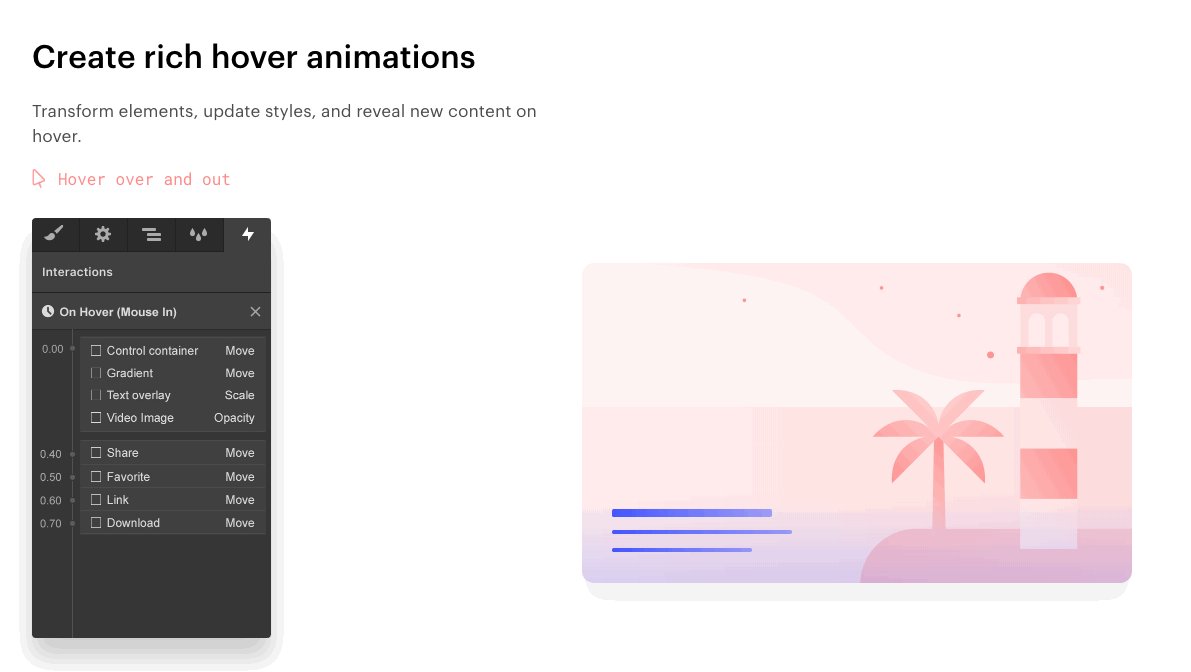
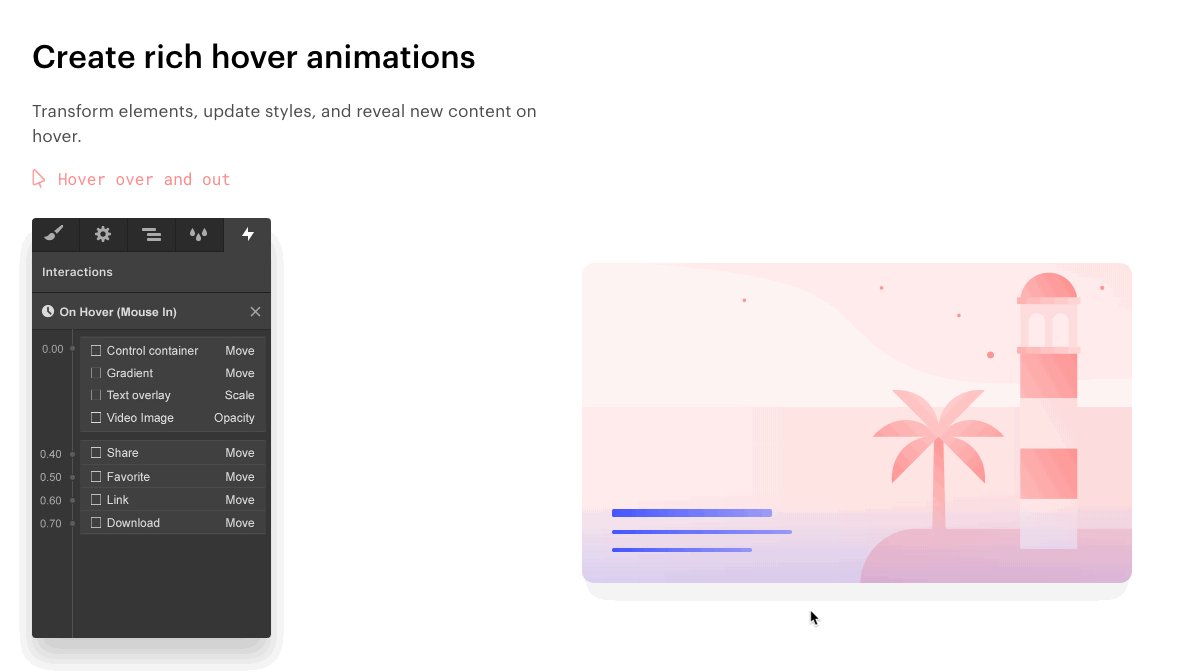
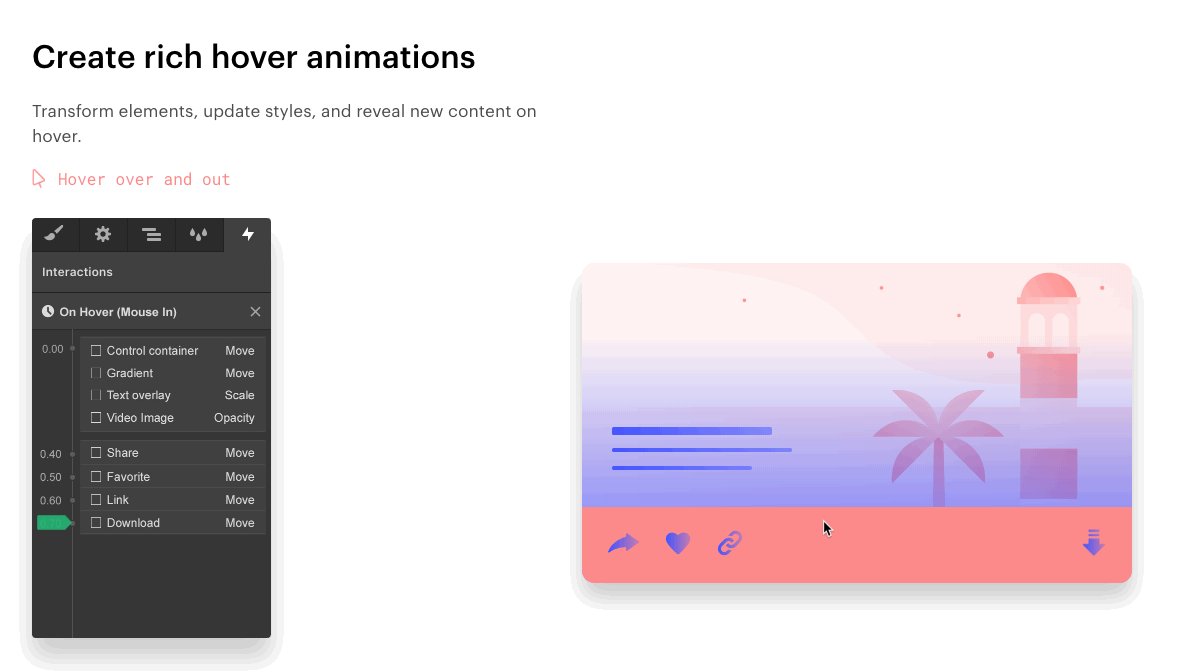
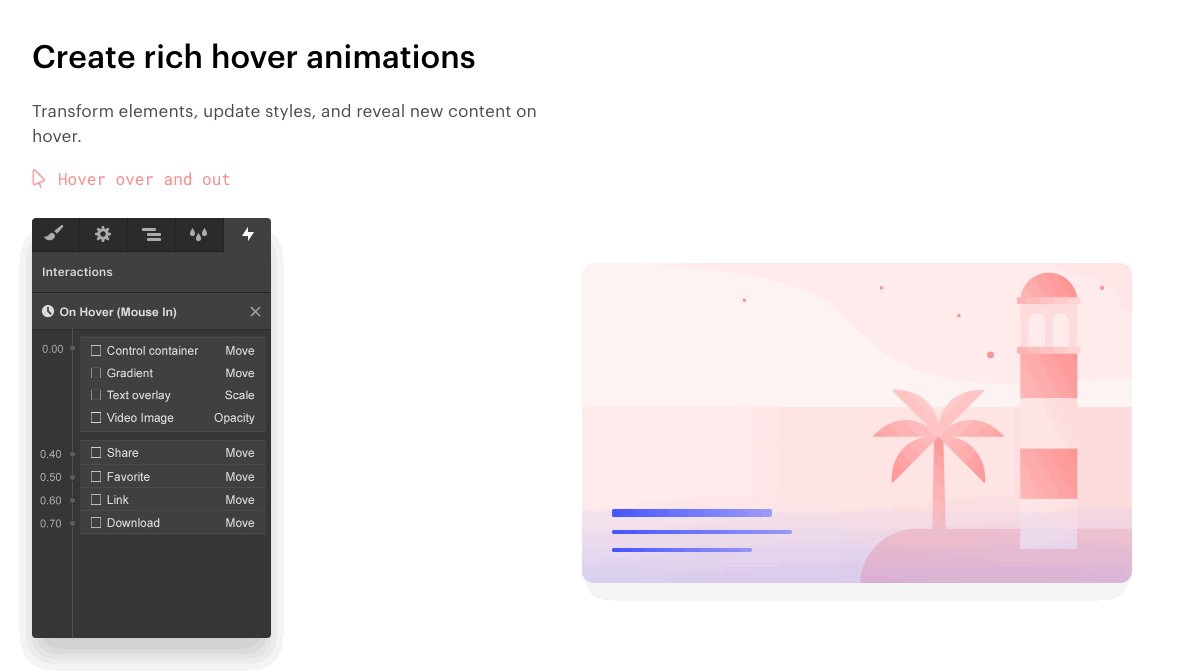
3. Great for Animations
The interface has an interactions panel that has many options for simple or complex animations. They also have tutorials on all of the most common animations that give easy, step by step directions. Once you learn the basics of the interactions panel, you can create almost every type of interaction you want!
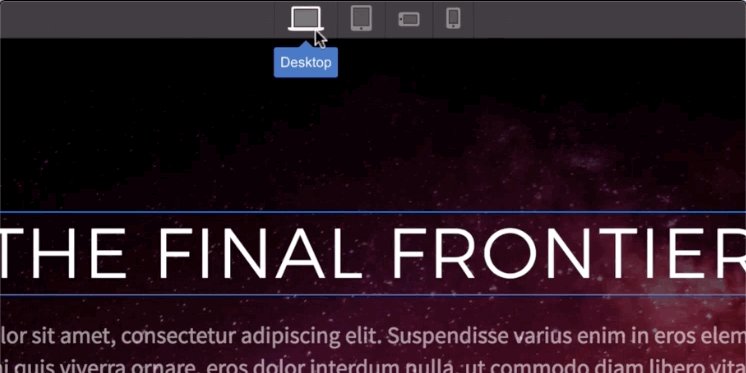
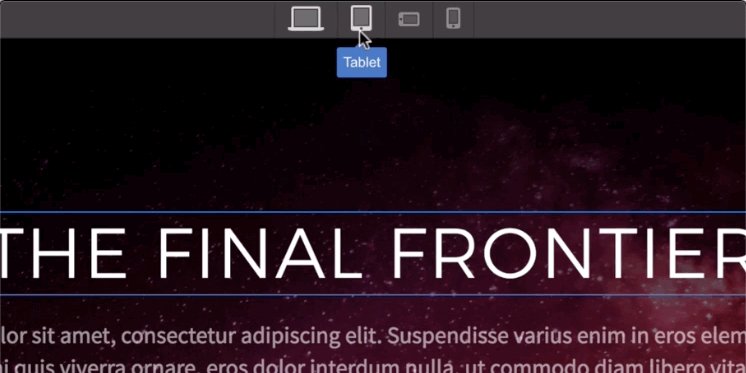
4. Responsive Design made easy
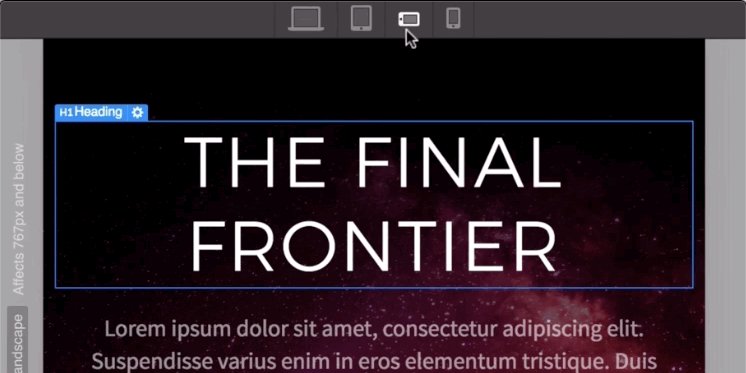
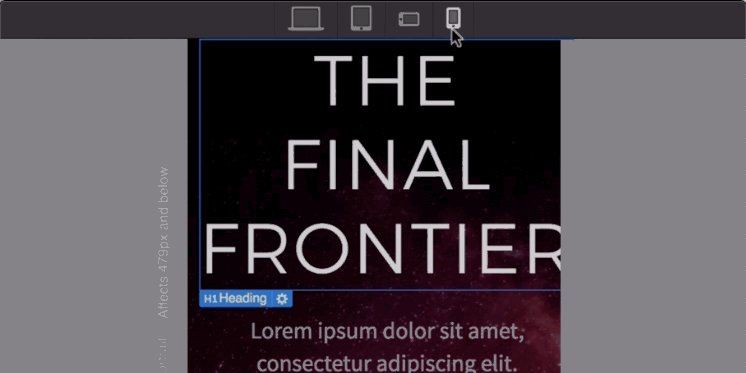
One of my favorite parts of Webflow is how easy it is to translate your desktop web design to mobile sizes. The admin shows you each responsive size and how the design will look at that size.
Webflow also has cascading styles. This means that styles made or edited on one size will also apply or cascade down to the sizes following it (but not up). For example, once a style or element is changed on the tablet layout, this change will be applied to all the mobile sizes following the tablet size.
5. Webflow still Lets you code (if you really must)
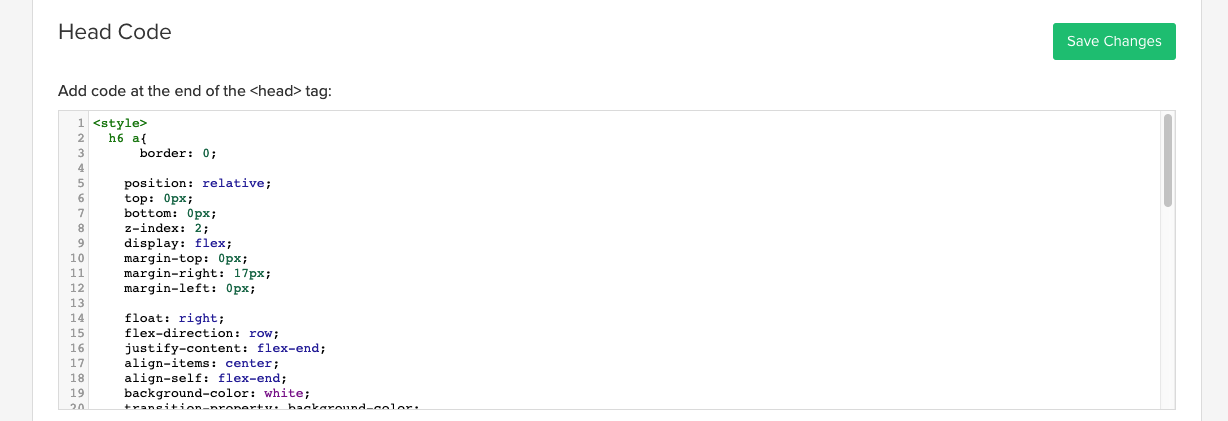
Your Webflow project has a custom code field in the project’s settings. We have found this to be really helpful when we wanted to integrate some additional Javascript into a news page or create custom buttons within rich text boxes.
Webflow is the best website building tool for designers around and we highly recommend using it for your next website project.